Devtools (Chrome Developer Tool) is a powerful set of tools that helps web developers to build better applications.
In this blog, we will learn about Recorder Panel.
First, you need to open Devtools. To do this first you need to Press F12 or Rights Click – Inspect.
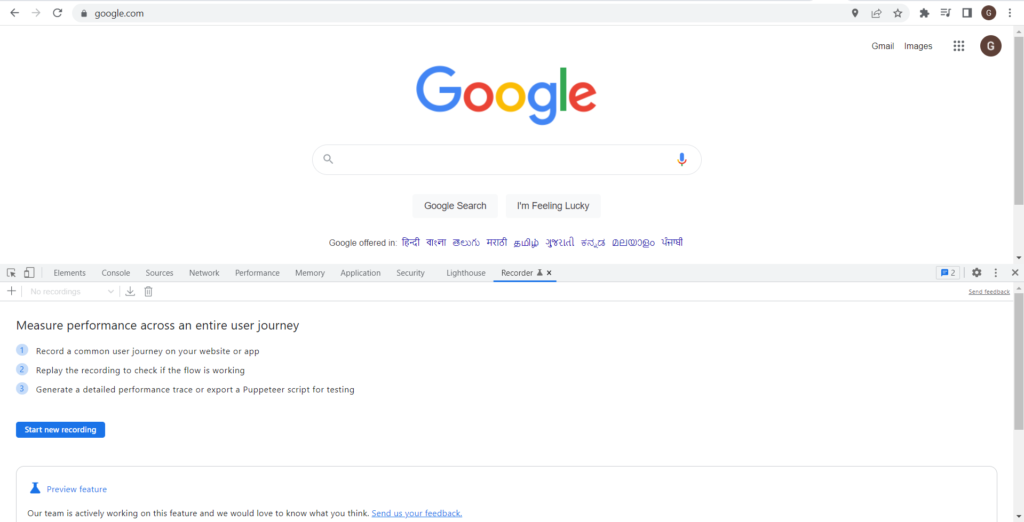
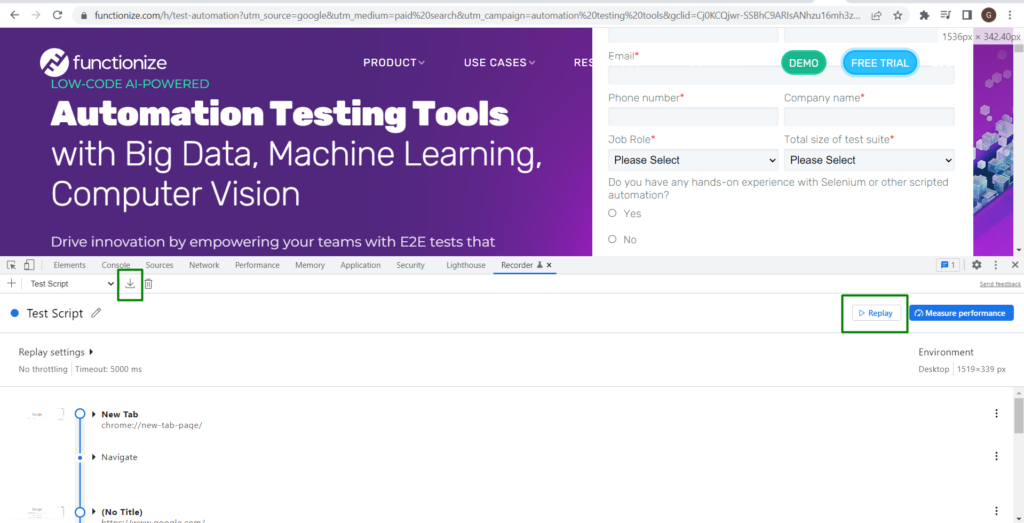
Now you can click on Recorder. If you are not able to see recorder options in Devtools, then click on three dots from Devtools – More Tools – Recorder. Below is the screenshot of what this chrome recorder looks like.
What Exactly Does This Recorder Panel Does?
This recorder is used for multi-purposes:-
- Record all actions that the user performs
- You can download this recording
- You can replay this recording
- You can inject certain steps within the recording of how exactly it will be if we make changes
- You can measure the performance of each step
- You can export the puppeteer (node JS) script
Let’s See How The Google Chrome Recorder Works?
- Click On the Start New Recording button and enter the recording name Ex – TestScript
- Click On the Start New Recording Red Circle button
- Perform a Few Actions on the website like Opening the URL, Entering Data, and clicking any button
- Once Actions are performed, then click on the End Recording button. This will save our recorded action in “Test Script”
- Now you can export your recorded script. It will be in NodeJS and then you can embed it into any application.
- You can replay the recording to see all your recorded actions

While replaying the test script, you can change locators for any step, you can add assertions or can add a timeout, etc.
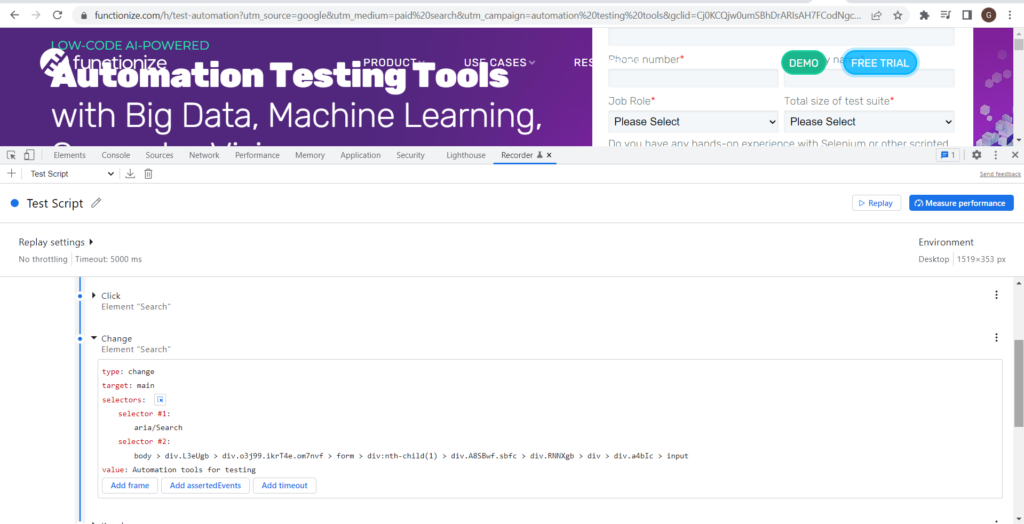
How to Change Selector in Your Recorded Script?
- Click On the Arrow icon in your test script for that action
- Then click on the element on which you want to perform this action
- The selector will automatically get filled in your test script for that element
How do Add Assertions in Recorded Test Script?
Suppose we need to verify that the count displayed on the page should be 6.
Follow the below steps For Assertion:
- # Click on Three dots and add that step where you need to perform the assertion
The above Step will help you to achieve assertion in your test script
Read Also:- Tutorial On Cucumber Automation Tool
Common Selector/Locators Used:
- data-testid
- data-test
- data-qa
- data-cy
- data-test-id
- data-qa-id
- data-testing
In Below Screenshot you can see we have a selector for the search element and there we are entering some value

The best part is we can measure the performance of my entire recording. Click On the Measure Performance button and then see what’s the outcome
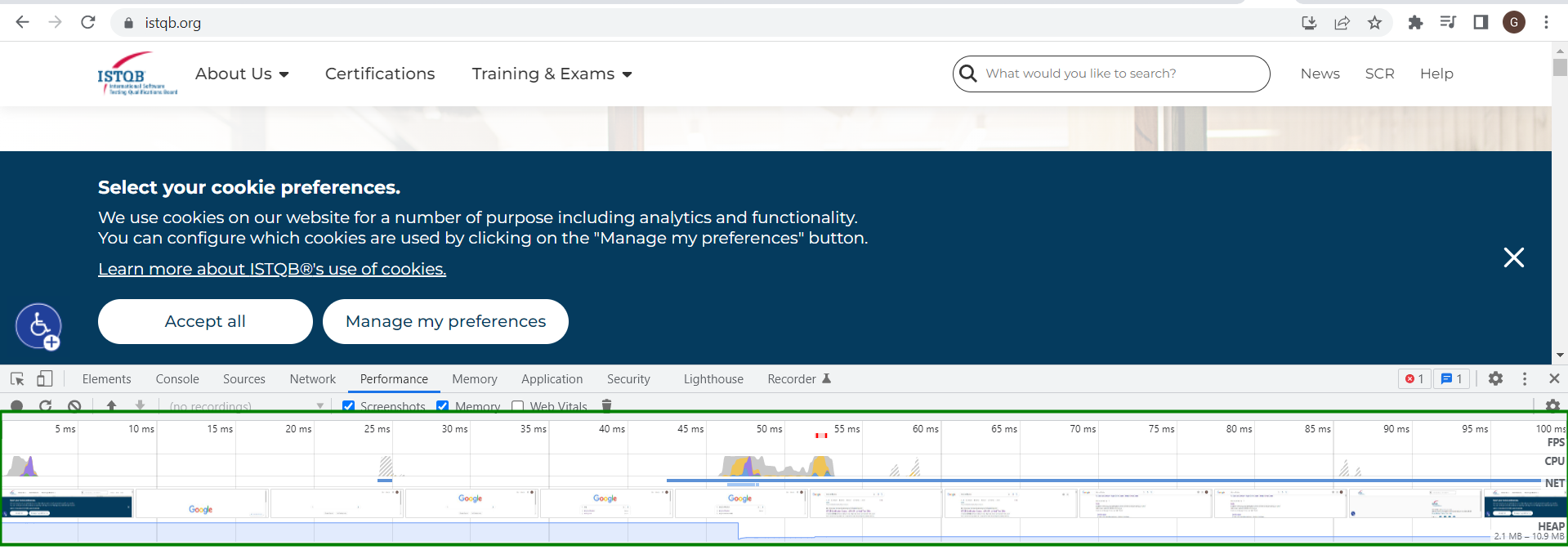
Once we click on the Performance measure button, then it will replay your recorded script. Once script execution is done, then it will redirect us to the Performance tab in Devtools
Every Action has been recorded for his performance. Like how much it is taking for the CPU, where it is taking more time etc.
 Now we will record some actions and then download the Puppeteer file for those recorded actions.
Now we will record some actions and then download the Puppeteer file for those recorded actions.
Read Also:- Read & Write Data Using Apache POI – JAVA
Actions Performed in Script
- Navigate To google.com
- Click on Search Field
- Enter “ISTQB certification”
- Press Enter Button
- Key Up to go to ISTQB Link
- Click On the ISTQB link
- It redirects to Page – https://www.istqb.org
Recorded all these actions through Chrome Recorder. Now Click on Export Icon From Recorded Tab. It will export the puppeteer script
You can find the puppeteer script in the link below. The link is public so you can download it easily
https://drive.google.com/file/d/1FXJNE_x14U6Q9IzeTGAMMraizEDPJAF_/view?usp=sharing
How To Run Puppeteer Script for CLI?
Puppeteer is a Node JS library maintained by Google and used for web scraping
Prerequisites are:
- Node JS
- npm
Now Install the Puppeteer library in your project. Run this command in terminal
npm install puppeteer
Now run your test from terminal
node {{test file name}}
In our case the name of the file is TestScript.js. So, we need to run the command
node TestScript.js
The test will be executed and by default puppeteer will run the script in headless mode
If we want to see Script execution on User Interface, then you need to edit the JS script
In the Sample TestScript.JS file, you can see Line No 4:
Just here we need to add an argument here. Change this line to:
Save this file and run it again to see script execution on User Interface
FAQs
- What is Recorder in chrome developer tools?
You can record the checkout sequence once and measure it repeatedly using the Recorder panel. The user flow will be replayed when you click the Measure performance button, and the Performance panel’s performance trace will then be displayed. Learn how to use the Performance panel to evaluate the runtime performance of your page.
- How do I use chrome as a Recorder?
Select the dev tools recorder panel.
Launch the chrome developer tools recorder. Select Recorder from the More options > More tools menu. You can also access the chrome dev tools recorder panel via the Command Menu.
- Does chrome have a Recorder?
Chrome addon for capturing video from the screen or the camera (desktop, specific application window, or Chrome tab). Free to use No registration needed No watermarks Unlimited video recording New features include auto-saving videos and recovering recordings after crashes.
- Can puppeteers record videos?
A puppeteer opens the dev tools plugin that chrome action recorder video frame-by-frame using the native Chrome dev tool interface. Additionally allows the choice to follow pages that the current page object opens.
- What is the disadvantage of a puppeteer?
One tool may not be the answer for all problems because the complexity and automation environment are evolving daily. puppeteer recorder has various restrictions, such as the fact that it only supports Chrome. Puppeteer for Firefox is still under development.
Original Source:- Click Here