Create A New Angular Project
Use the Angular CLI tool to create an Angular project. Execute the following command to create the project.
- ng new signaturePadProject
- Would you like to add Angular routing? Yes
- Which stylesheet format would you like to use? CSS
What is a SignaturePad?
SignaturePad is used to sign a document digitally using a stylus or mouse cursor pointer. At the end of the document, there will be a box that allows the user to sign the document on a web application. After saving the document the signature gets stored in a base64 type image.
What’s Different Here In Our Blog?
In this blog, we will use angular2-signature pad dependency for the signature pad but the signature pad returns the base64 URL for the image if we wanted the actual image of the signature then what should we do?
Install Digital Signature Pad In Angular
To install the angular2-signature pad use this command
~ npm I angular2-signature pad
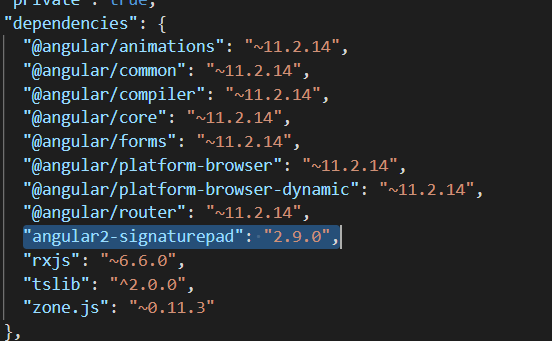
Your package.json will look like this

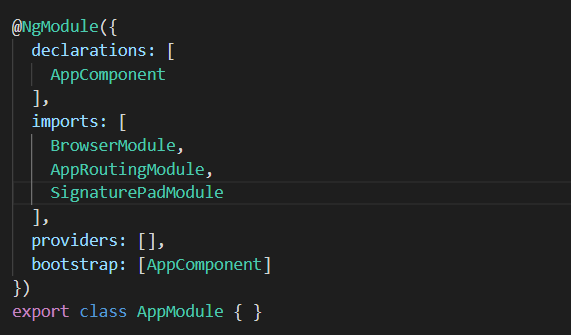
Now, add go to AppModule.ts file and add SignaturePadModule in imports

Now, in the app.component.ts file add this
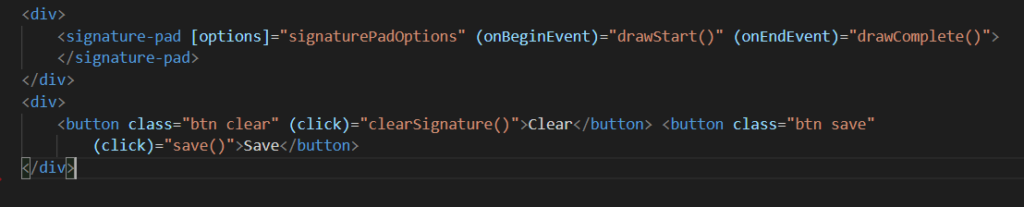
Add this in-app component HTML file

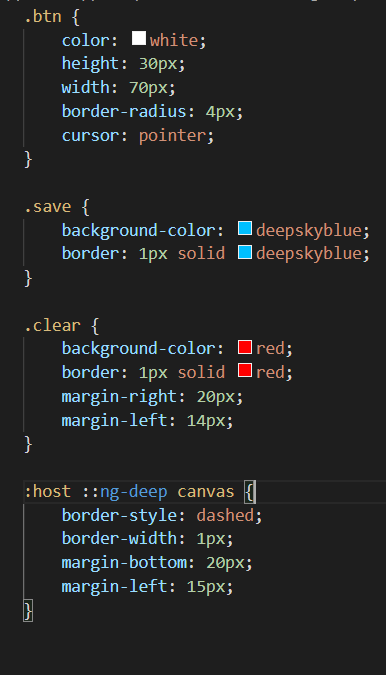
In the CSS file add this

Create A Service Image-Conversion
Now we’ll create a new service for Image compression to keep the code of image conversion in one place so that we won’t have to write the code again and again. To generate the image conversion service in the service folder, execute the following command
– ng generate service services/image conversion
This will create an ImageConversionService inside the services folder.
Also Read – Angular CLI Project Setup
Update the ImageConversionService
Now, open the image-conversion-service.ts file inside the services folder and make the following changes:
Import {Observable} from ‘rxjs’
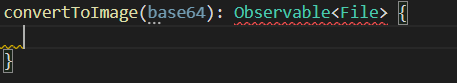
We will create a separate method in the image-conversion.service.ts file called convertToImage() that will take base64 as a parameter and this will return an observable of File type. The function will look like

As you can see, it’s showing an error because we are not returning the Observable, so let’s add the functionality to convert the base64 to an image

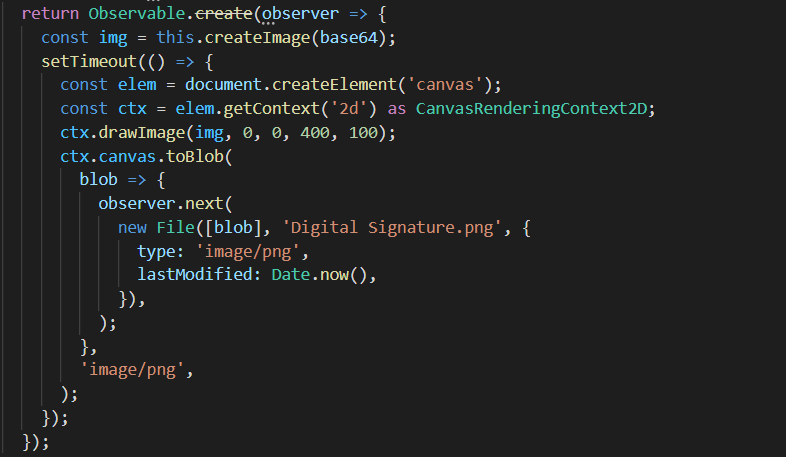
Here, we are getting an image using the function createImage function in which we have passed the base64 string and that function is returning an image.

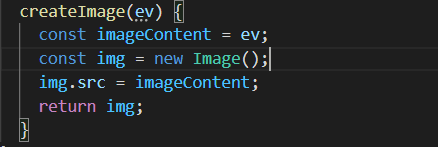
CreateImage() function will look like this.
After getting the image from the createImage() function, we are creating a canvas element using the document.createElement(‘canvas’). Using the canvas element we will create a 2D rendering context using the function getContext(‘2d’) as CanvasRenderingContext2D that will return into a new variable ctx.
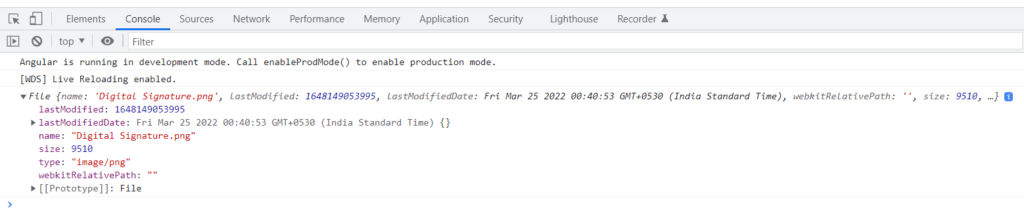
Using the ctx variable we will create the image and then using the toBlob function we will return the observable of the image.

Your Final Code Will Look Like this
app.module.ts
image-conversion.service.ts
app.component.ts
Also Read – Angular 11 + Firebase Cloud Messaging Push Notifications
app.component.html
app.component.css
FAQs
- What is an angular2-signature pad?
Wrapper Angular2 Component for the signature pad and szimek. Visit Snyk Advisor to view a comprehensive health score report for an angular2-signature pad that includes the study of the community, maintenance, security, and popularity.
- Is the angular2-signature pad popular?
A total of 31,449 downloads of the npm package angular2-signature pad are made each week. As a result, the popularity of the angular2-signature pad was acknowledged. To view the whole health analysis, go to the popular area of Snyk Advisor.
- Is the angular2-signature pad well maintained?
Because the most recent version was issued less than a year ago, we discovered that the angular2-signature pad displayed a healthy version release cadence and project activity. Two open-source maintainers are working together on the project.
If you are interested in even more development-related articles and information from us here at Devstringx, then we have a lot to choose from for you.
Original Source:- https://www.devstringx.com/digital-signature-implementation

No comments:
Post a Comment